ImageWidget 圖片元件講解
Image 圖片元件的使用
- Image Widget 的幾種加入形式
- Image.asset 資源圖片形式需慎用。
- Scale 值越大,圖片越小。
| 形式 |
內容 |
| Image.asset |
載入資源圖片,會使打包時 App 包體過大 |
| Image.network |
網路資源圖片,經常替換的或者動態的圖片 |
| Image.file |
本地圖片,比如相機照相後的圖片預覽 |
| Image.memory |
載入到記憶體中的圖片,Uint8List (不常用) |
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ImageWidget',
home: Scaffold(
appBar: AppBar(
title: Text('ImageWidget'),
),
body: Center(
child: Container(
child: new Image.network(
// FIXME-ok: Can't run up the image.
'https://images.unsplash.com/photo-1547721064-da6cfb341d50',
scale: 2.0,
fit: BoxFit.fill,
),
width: 300.0,
height: 200.0,
color: Colors.lightBlue,
),
)
)
);
}
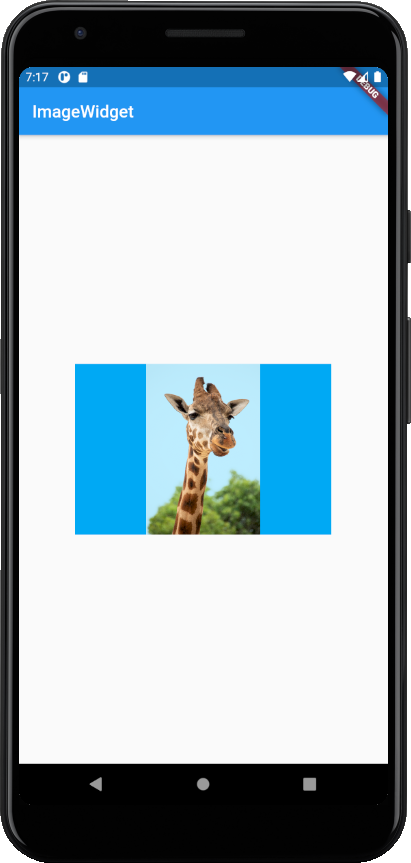
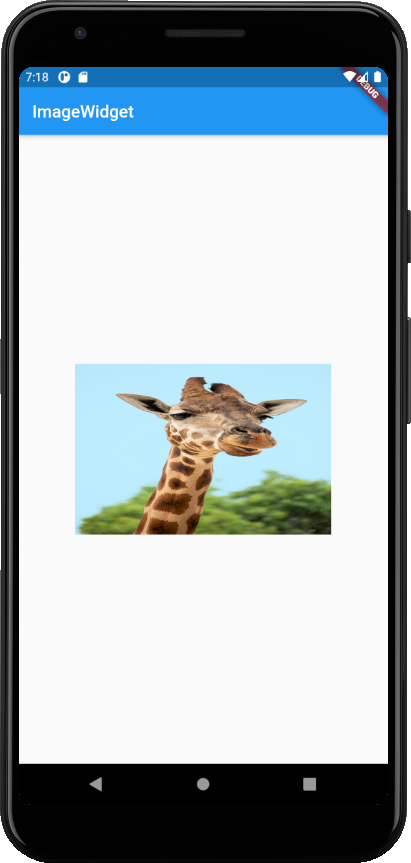
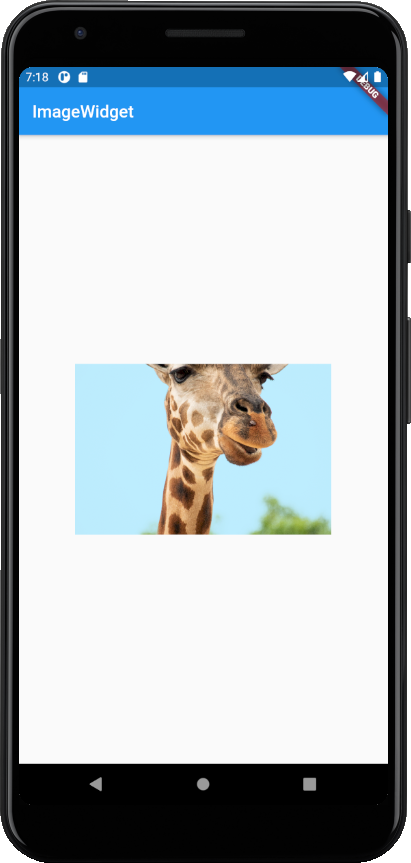
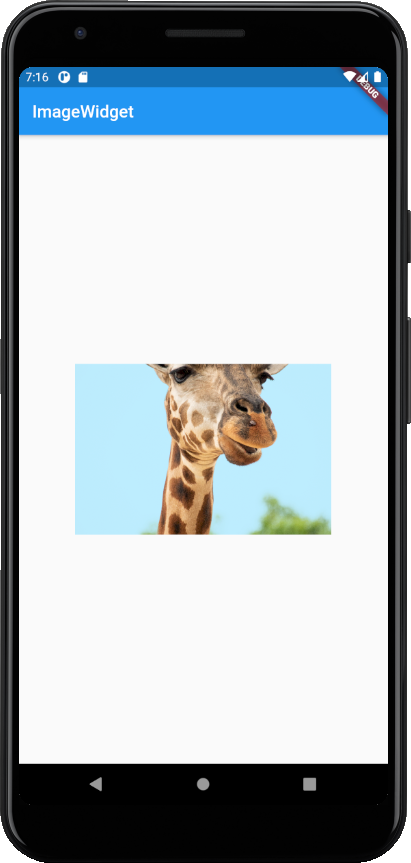
- Fit 屬性的詳細講解
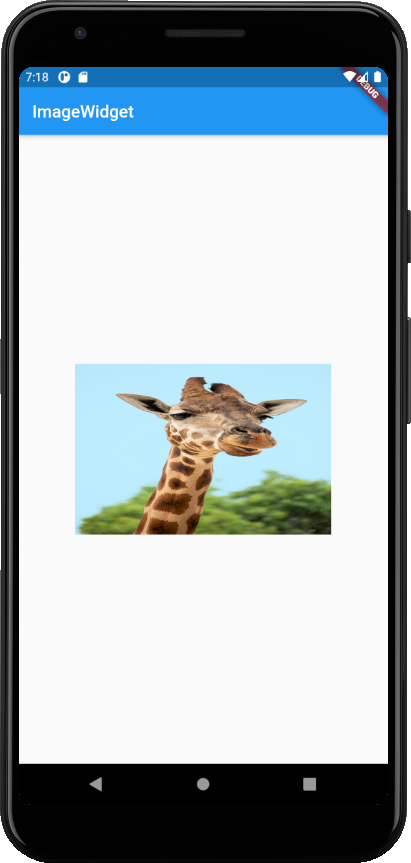
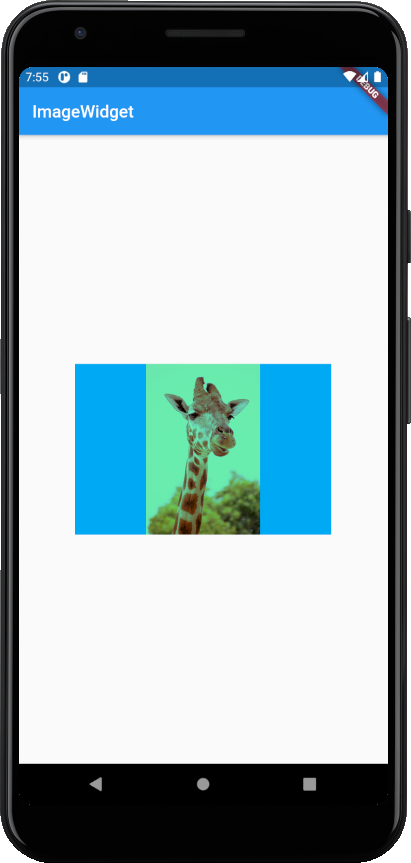
fit: BoxFit.fill, // 將圖片填充滿容器,圖片比例可能會因此變形
fit: BoxFit.contain, // 維持圖片比例,將圖片填充滿容器的寬或高,可能會因容器大小,產生空隙
fit: BoxFit.cover, // 維持圖片比例,將圖片填充滿容器,多餘的部分自動裁切,缺少的區塊自動拉長圖片填滿
fit: BoxFit.fitWidth, // 維持圖片比例,將圖片填充滿容器的寬,多餘的部分自動裁切,缺少的區塊自動拉長圖片填滿
fit: BoxFit.fitHeight, // 維持圖片比例,將圖片填充滿容器的高,多餘的部分自動裁切,缺少的區塊自動拉長圖片填滿
fit: BoxFit.scaleDown, // 圖片大於容器,才有效果
 |
 |
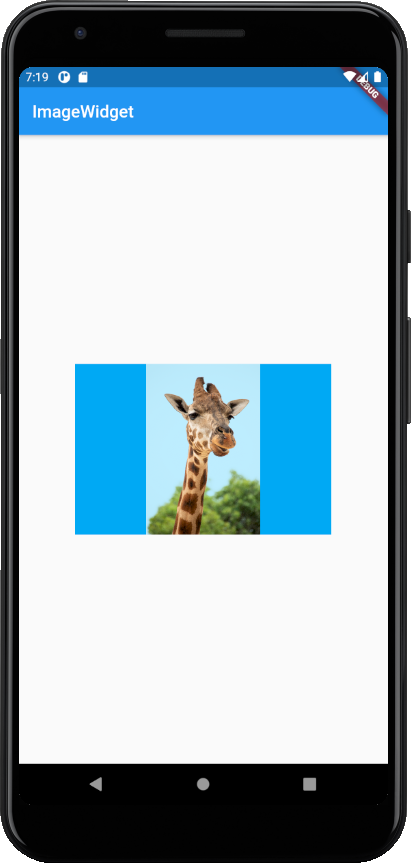
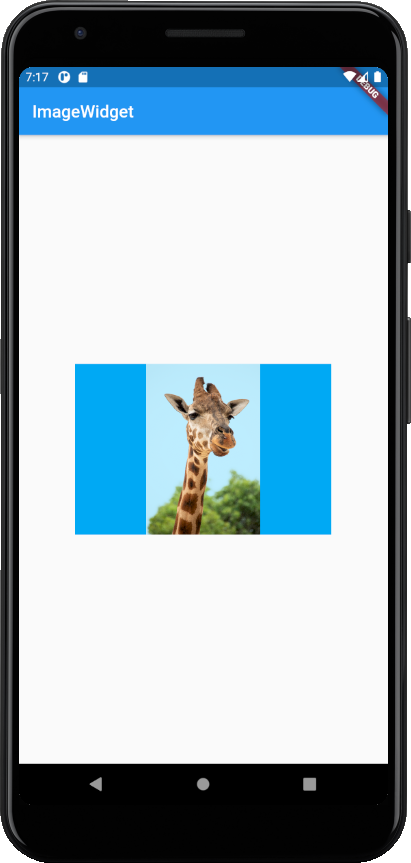
| image-widget-fill |
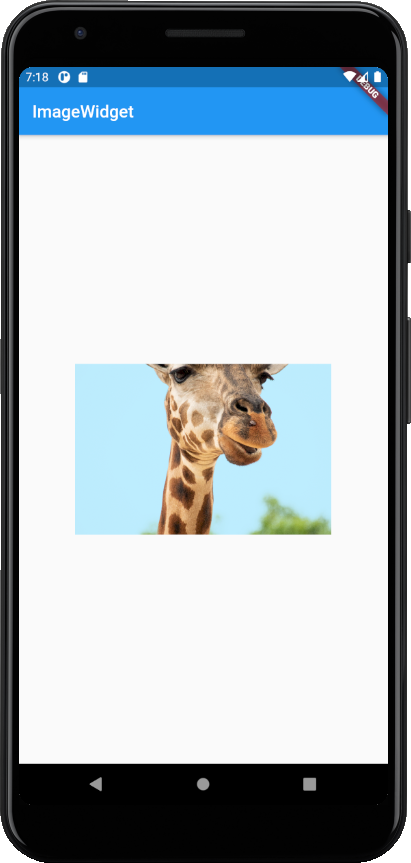
image-widget-cover |
 |
 |
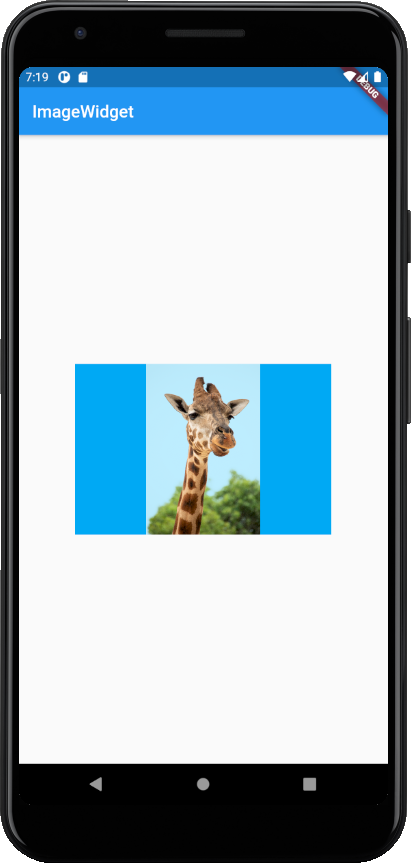
| image-widget-contain |
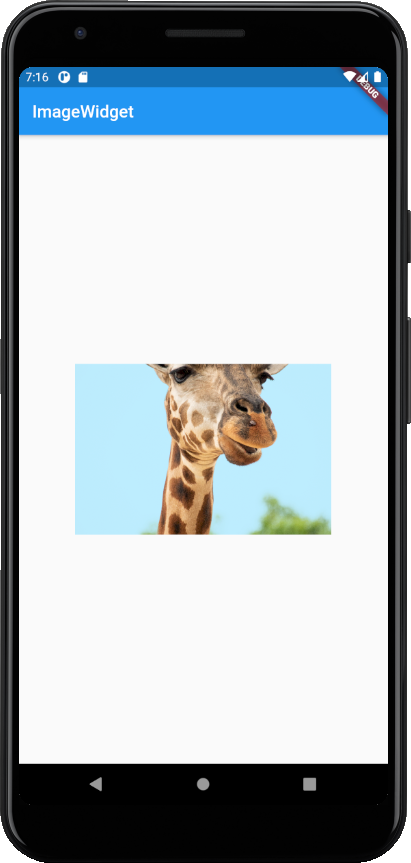
image-widget-fitwidth |
 |
- |
| image-widget-fitheight |
- |
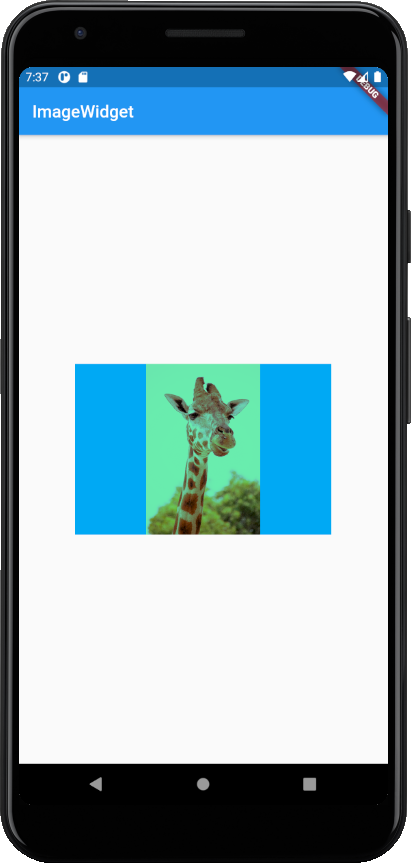
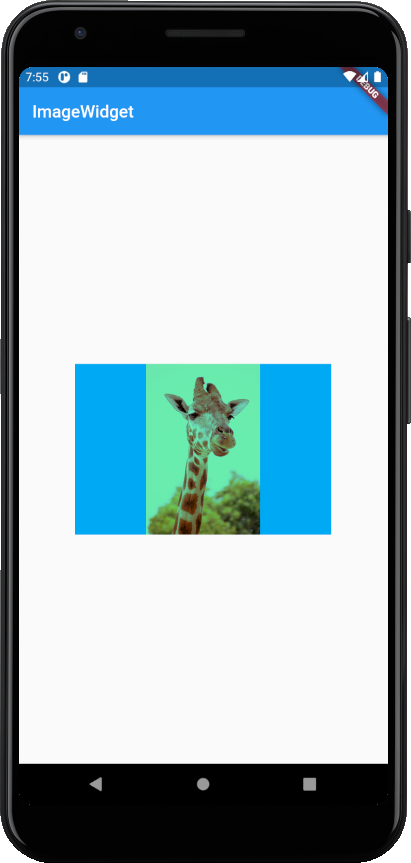
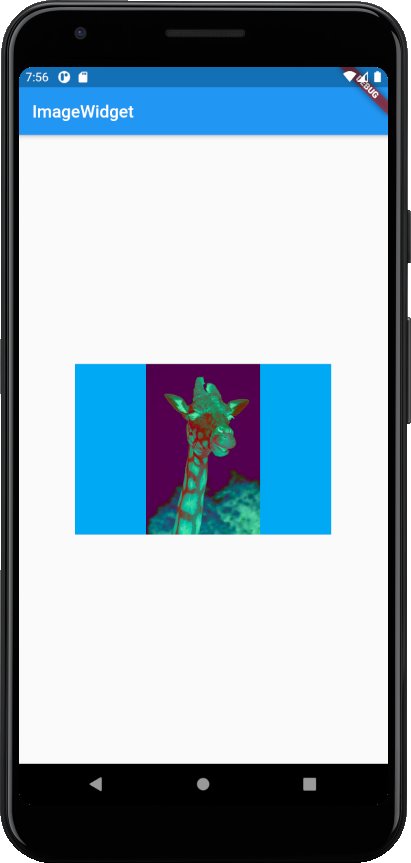
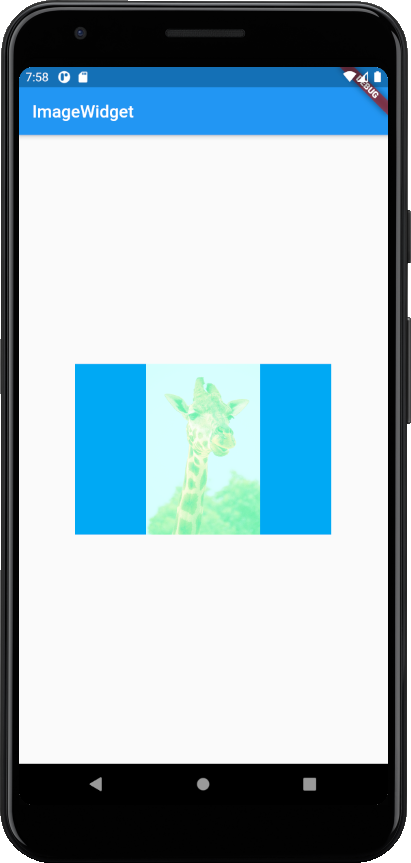
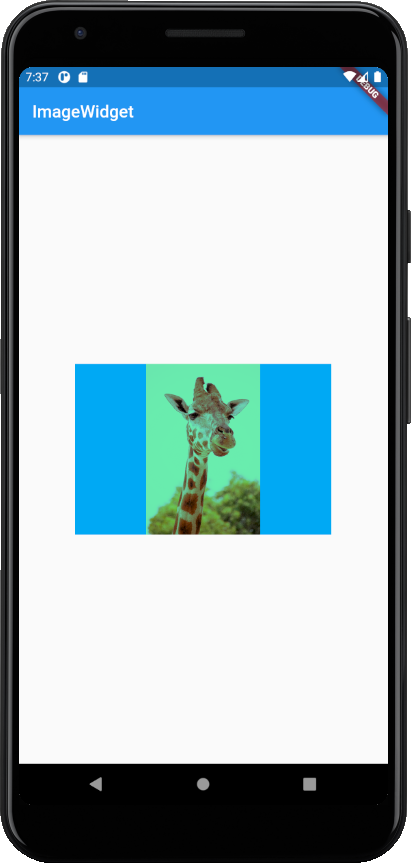
- 圖片的混和模式
colorBlendMode: BlendMode.darken,
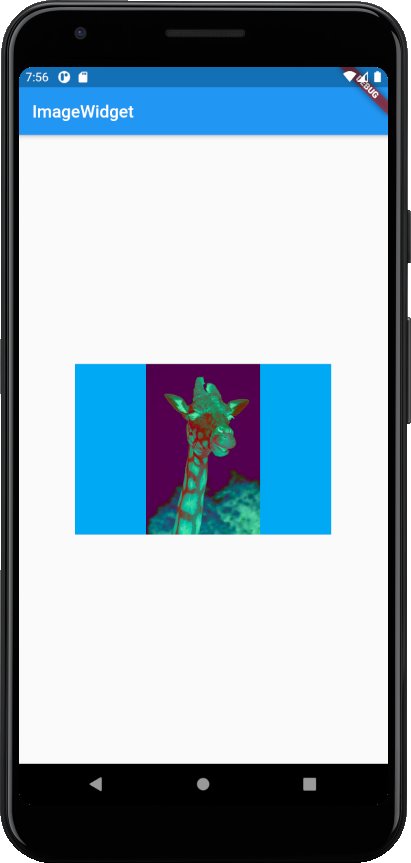
colorBlendMode: BlendMode.modulate,
colorBlendMode: BlendMode.difference,
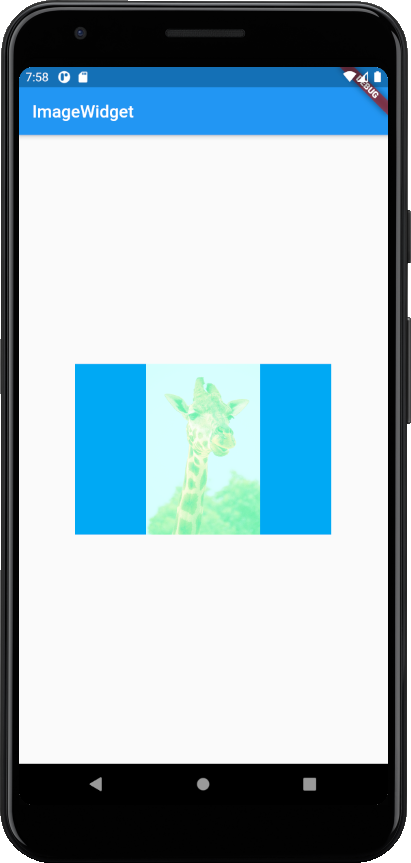
colorBlendMode: BlendMode.screen,
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ImageWidget',
home: Scaffold(
appBar: AppBar(
title: Text('ImageWidget'),
),
body: Center(
child: Container(
child: new Image.network(
// FIXME-ok: Can't run up the image.
'https://images.unsplash.com/photo-1547721064-da6cfb341d50',
scale: 2.0,
// fit: BoxFit.cover,
color: Colors.greenAccent, // 圖片的混和模式
colorBlendMode: BlendMode.modulate, // 圖片的混和模式
),
width: 300.0,
height: 200.0,
color: Colors.lightBlue,
),
)
)
);
}
 |
 |
| image-widget-darken |
image-widget-modulate |
 |
 |
| image-widget-difference |
image-widget-screen |
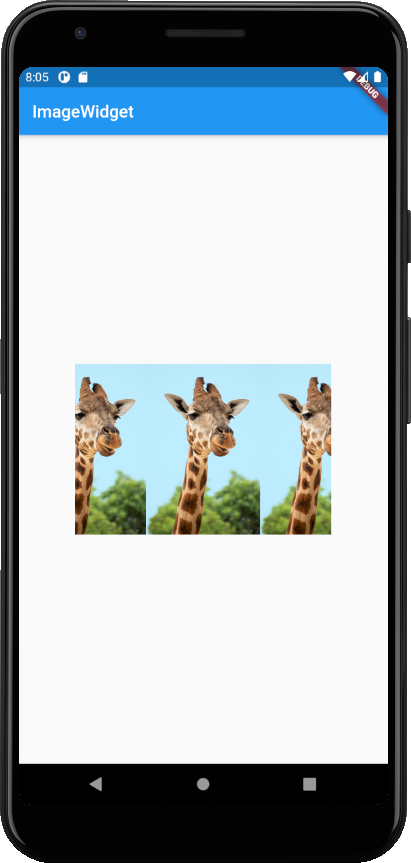
- Repeat 屬性讓圖片重複
repeat: ImageRepeat.repeat,
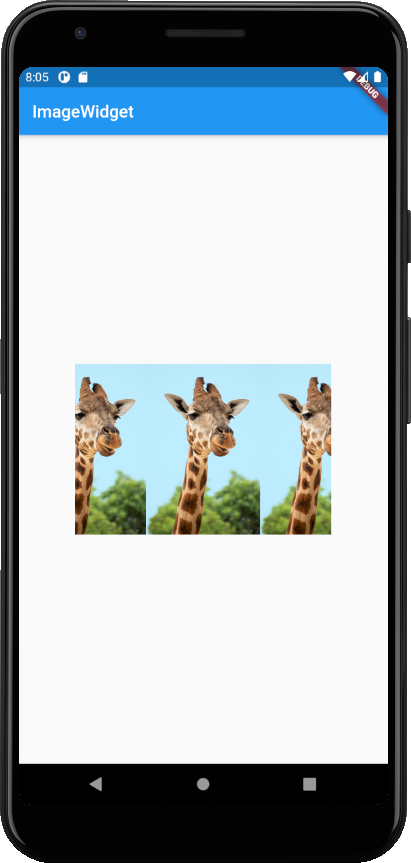
repeat: ImageRepeat.repeatX, // 橫向充滿
repeat: ImageRepeat.repeatY, // 縱向充滿
 |
| image-widget-repeat |
ImageWidget 屬性:
| 功能 |
內容 |
| scale |
縮放(值越大,圖片越小) |
| fit |
顯示屬性(拉伸、填充、寬、高對齊) |
| colorBlendMode |
疊加模式 |
| repeat |
重複 |
圖片載入模式:
| 功能 |
內容 |
| Image.asset |
資源載入 |
| Image.network |
網路載入 |
| Image.file |
本地載入 |
| Image.memory |
記憶體載入 |